Available Courses On Promo!!!
Our Courses
Explore Our Range of Comprehensive Courses Designed to Expand Your Knowledge and Skills


Web Development
Learn to create professional, responsive websites using HTML, CSS, Javascript and more, and develop 3 real-world portfolio projects.


Growth Marketing
Master Digital Marketing: Strategy, Social Media Marketing, SEO, YouTube, Email, Content Marketing, Analytics, & More!


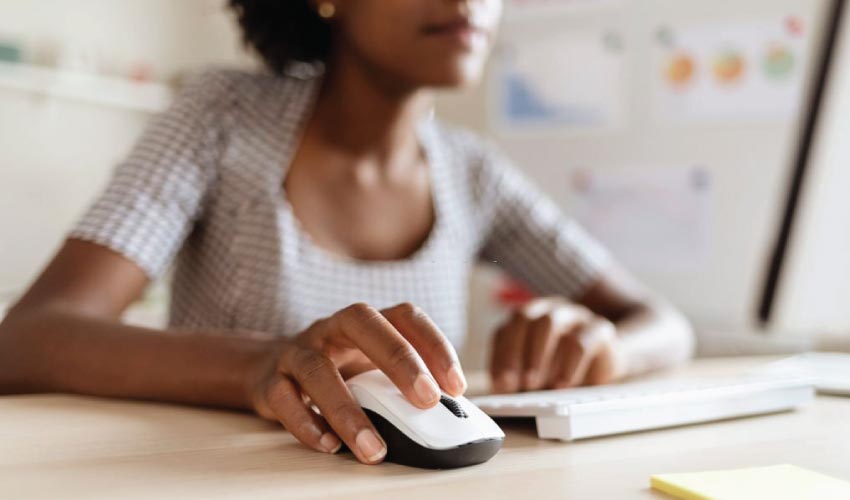
Microsoft Office Suite
In this course, you will learn the basics of computer operation, the fundamentals of PCs, Internet Rudiments, the use of MS packages and more.


Data Analytics
Accelerate your career in data, and earn a data analytics certification. Learn how to prepare data, perform data analysis, use data visualization techniques, and more.


Project Management
In this course, you'll gain proficiency and methodologies needed to effectively plan, execute, and complete projects on time and within budget.


Customer Service
In this course, we will teach you the most effective ways to focus on the consumer, understand their expectations, and improve their experience.


UI/UX Design
In this course, you'll gain job-ready skills by mastering the principles of UI/UX design. You'll learn working on 10 practical projects, and a functional app.


Social Media Marketing
In this course, you will learn how to use templates, tools and strategies we use to create profitable social media ads for clients from across the globe.


Business Analysis
In this course, you will learn techniques used to assess companies and industries, enabling you to make informed decisions and recommendations.
Our Alumni Work At
Our Almni currently work at some of the innovative companies in Nigeria, Canada and in the U.K. If you are looking to hire results driven talents to join your team, please reach out to us using the Hire A Talent button below.


Our Programs are
delivered as per your
training needs
Still Have Questions?
Call 07030163486 To Speak with a Learning Advisor or Click on the Button below to fill out the form below and a Learning Advisor will reach out within 24 hours.




SkillBoost is Africa’s leader in Tech and Business skills training, empowering individuals and organizations to succeed in the digital age. Our project-based training courses has helped thousands of students grow or launch new careers in the tech industry. If you want to develop the skills needed by employers globally, you can enroll in our in-class training or online training.